'어떻게 하면 좋은 UX/UI를 만들 수 있을까?'
단 하나의 UX가 앱의 성공과 실패를 좌지우지한다는 말이 과언이 아닐 만큼, 'UX/UI'는 웹/앱 서비스 구축시 가장 중요한 항목으로 꼽힌다.
PM은 사용자의 관점을 좀 더 깊이 있게 이해하고 반영하여 진정성 있는 결과물을 만들 수 있도록 디자이너와 개발자 그리고 연관된 다양한 이해관계자들과 협업하여 이끌어내야 한다. 사용자의 경험을 근원적으로 이해하기 좋은 UX/UI의 심리학 법칙들을 이용하면 UXUI 경험이 없거나 다른 의견을 가지고 있는 동료들 설득하기 쉬울 것 이다.
UX/UI의 10가지 심리학 법칙
1. Aesthetic Usability Effect 심미적 사용성 효과
Uwers often perceive aesthetically pleasing design as design that's more usable.
: 보기 좋은 떡이 먹기도 좋다 - 제품이나 서비스 디자인이 좋으면 사용자는 사소한 사용성 문제에 비교적 관대해진다.
2. Doherty Threshold 도허티 임계
Productivity soars when a computer and its users interact at a pace(<400ms) that ensures that neither has to wait on the other 반응 시간을 개선하고 체감 대기시간을 줄이려면 체감 성능을 활용하라. 정확하지 않아도 진행 표시 상황을 보여주면 사용자는 대기 시간에 관대해진다.
3. Fitts's Law 피츠의 법칙
The time to acquire a target is a function of the distance to and size of the target.
터치 대상의 크기와 위치는 사용자가 정확하게 선택할 수 있도록 크고, 쉽게 도달할 수 있어야 한다.
4. Hick's Law 힉의 법칙
The time it takes to make a decision increases with the number and complexity of choices.
의사 결정 시간이 반응에 큰 영향을 받을 때는 선택지의 개수를 최소화하라. 인지 부하를 줄이려면 복잡한 작업을 잘게 나눠라
5. Jakob's Law 제이콥의 법칙
사용자는 자신에게 익숙한 제품을 통해 구축한 기대치를 그와 비슷하게 보이는 다른 제품에도 투영한다. 즉, 기존의 멘탈 모델을 활용하면 사용자가 새롭게 익히지 않아도 바로 수행할 수 있는 사용자 경험이 완성된다.
6. Miller's Law 밀러의 법칙
The average person can only keep 7 (plus or minus 2) items in their working memory
단기 기억 용량은 사람에 따라, 기존 지식과 상황적 맥락에 따라 달라진다.
사용자가 쉽게 처리하고 이해하고 기억할 수 있도록 콘텐츠 덩어리를 작게 나눠 정리하자.
7. Peak-End Rule 피크엔드 법칙
People judge an experience largely based on how they felt at its peak and at its end, rather than the total sum or average of every moment of the experience.
사람들은 긍정적인 순간보다 부정적인 순간을 더 생생하게 기억한다. 사용자 여정 중 가장 강렬한 순간과 마지막 순간을 세심하게 신경 쓰자.
8. Postel's Law 포스텔의 법칙
Be liberal in what you accept, and conservative in what you send.
사용자가 어떤 동작, 입력 시에도 공감하는 태도로 유연하고 관대하게 대처하라. 인터페이스의 안정성과 접근성을 보장하되 입력, 접근성, 성능 면에서 만반의 준비를 하자.
9. Tesler's Law 테슬러의 법칙
Tesler's Law, also known as The Law of Conservation of Complexity, states that for any system there is a certain amount of complexity which cannot be reduced.
모든 프로세스에는 디자인 시 처리할 수 없는 기본적인 복잡성이 존재하므로 시스템이나 사용자 중 한쪽이 감당해야 한다.
추상적으로 느껴질 정도로 인터페이스를 단순화해서는 안된다.
10. Von Restorff Effect 본 레스토프 효과
The Von Restorff effect, also known as The Isolation Effect, predicts that when multiple similar objects are present, the one that differs from the rest is most likely to be remembered.
시각적 요소를 강조할 때는 제한을 두어 각 요소 간의 경쟁을 피하고 가장 중요 항목이 광고로 오인되지 않게 하라. 중요한 정보나 핵심 동작은 시각적으로 눈에 띄게 하라.
UX/UI의 10가지 심리학 법칙을 이용한 앱 분석 - Calm

그동안 늘 사용해보고 싶었지만 유료 서비스라 망설였고, 딱히 명상 앱 서비스 없이도 '내 삶은 괜찮아'라는 근자감 때문이었는지 다운만 받아 놓고 사용하지 않았던 명상 앱 서비스 'Clam'. 최근 미라클 모닝 노트를 작성하기 시작하면서 기회 삼아 시작했고, 이제 나의 모닝&나이트 루틴의 일부가 되었다. UX/UI 디자인이 '잘 된' 예로 자주 거론되는 Clam, 위 UX/UI 10가지 심리 법칙 측면으로 분석해 보았다.
| 명상, 수면, 휴식 부분 글로벌 1위 앱 서비스, Calm

‘세상을 보다 더 행복하고 건강하게 만들자’는 미션으로 Michael Acton Smith와 Alex New 두 CEO가 공동 설립했다. 10억 달러(1조 1190억 원)의 기업 가치를 가진 유니콘 기업으로 2019년 ‘애플에서 선정한 올해의 앱’에 이름을 올렸다. Calm 은 독창적이고 다양한 콘텐츠로 최근 현대인들에게 가장 중요한 문제인 Mental health를 다루는데 도움을 주고 있다.
국내 시장에는 2019년 3월 삼성 헬스와 파트너십을 통해 한국어 서비스를 지원하며 진입에 성공했다. Calm에서 가장 인기 있는 콘텐츠로는 Daily Calm 세션(매일 다른 주제를 갖는 10분 명상 콘텐츠)과 수면 스토리(성인들을 위한 베드타임 스토리)가 있다. Calm 앱 안에서 30초 또는 30분의 시간 여력과 상관없이 모든 명상 콘텐츠를 누구나 언제, 어디서나 이용할 수 있는 점이 Calm 앱의 큰 장점이다.
최근 Calm은 명상 프로그램부터 수면 스토리와 호흡 운동까지, 캄 유저들을 위한 프리미엄 콘텐츠에 가장 주력하고 있다.
Calm 앱 서비스 시작인 회원 가입부터 첫 콘테츠 이용까지 플로우를 바탕으로 분석해보았다.
1. 앱 초기 화면
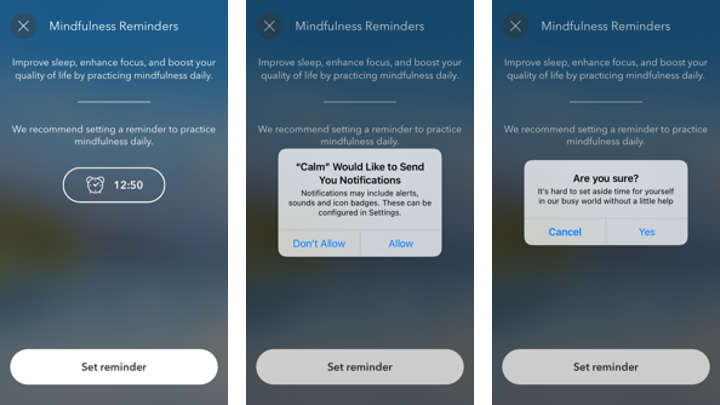
앱을 구동시키면 Calm 로고 컬러와 동일한 블루 그라디언트 배경으로 'take a deep breath' 메시지와 함께 시작된다. (이후 이 메시지는 플로우 중간중간 나타나 사용자를 집중할 수 있게 하는 key 메시지로 사용한다.) 일단 깊게 심호흡부터 하라니, 사용자에게 명상(앱의 목적)을 위한 마인드셋 유도와 동시에 다음에 어떤 화면이 나올지 궁금증을 불러내 개인적으로 긍정적인 인상을 받았다. - 피크 앤드 법칙
개인적으로 서비스 이용 시 회원 가입 후 얼렁뚱땅 푸시 알림 프라이버시 관련 메뉴가 디폴트 값으로 설정되어 번거롭게 세팅 메뉴에서 변경하는 일 거리를 주는 앱을 별로 좋아하지 않는다. 하지만 Calm은 초기 화면에서 개인정보 동의와 푸시 알림 설정을 세팅할 수 있도록 노티스 메시지를 띄운다. -테슬러의 법칙

Calm은 우선 사용자에게 서비스 이용 목적을 묻는다. 사용자의 목적에 따라 콘텐츠가 맞춤 큐레이션 된다는 점도 함께 인식시켜준다. 7가지 선택 항목을 사용자 목적에 따라 중복 선택이 가능하다. 또, 선택 항목마다 심플한 심볼을 삽입하여 심미적 요소를 살렸다. 이전 앱 버전 화면을 서칭해 보았는데 선택 항목이 8개에서 7개에서 줄었고 사용자가 직관적으로 선택 항목을 한눈에 확인하고 쉽게 선택할 수 있도록 개선되었다. - 피츠+ 힉의 법칙
또한 좌측 상단 종료 아이콘을 넣어 사용자가 변심하여 언제든 중단할 수 있도록 했다. 또한 중단 X 버튼을 눌렀을 때는 사용자에게 실수인지 정말 종료하고 싶은지를 다시 확인한다. - 포스텔의 법칙

다음, 바로 회원 가입 화면으로 넘어가 가입 방법은 3가지 방법 (이메일/페이스북/애플 ID) 간결하게 구분했다.
이메일로 가입 시 이름/메일/패스워드 3 항목으로 간단하게 가입 가능하게 했고, 페이스북 아이디와 연동하여 소셜 가입도 가능하게 했다. 이때 페이스북 가입 정보를 이용에 동의 노티스 창이 뜬다. - 피츠 + 힉의 법칙

일주일 무료 서비스 이후에 자동으로 연 59,000 이용 요금이 결제된다. 가입 후 구독하기 전 5가지 앱의 주요 서비스를 요약해서 사용자가 확인할 수 있게 나열했다. 하단부 무료 이용 및 구독 버튼을 클릭 후 처리되며 처리되는 몇 초동안 진행 로딩 애니메이션으로 시각화했다.
이 밖에 사용자가 네트워크 상 등의 이유로 프로세스가 지연될 때, 콘텐츠를 다운로드할 때 진행 로딩 애니메이션으로 진행 상황을 확인할 수 있도록 했다. -도허티 임계


사용자별 데이터 수집(큐레이션 위한 사용자 취향 흥미도 파악, 유입 경로) 위해 3가지 간결한 질문 스텝이 진행되고 그 답변 결과로 사용자가 처음 이용해볼 만한 콘텐츠를 선택해서 바로 시작할 수 있도록 가이드한다. 직관적으로 ▶ Start listening 버튼을 누를 수 있도록 배치했다. 사용자에게 회원 가입 후 빠르게 콘텐츠를 경험할 수 있도록 했다. 실제로 앱을 시작해서 회원가입(애플 로그인)부터 첫 콘텐츠 서비스 이용까지 2분도 걸리지 않았다. - 힉의 법칙

2. 콘텐츠 이용
Calm의 콘텐츠들은 모두 오디오 콘텐츠들로 이루어져 있어, 콘텐츠 실행 시 오디오 플레이 컨트롤 화면으로 전환된다.
배경은 콘텐츠 메인 비주얼로 세팅되고, 타이틀/ 나레이터/ 작가 정보가 심플한 화이트톤 텍스트로 배치했다. 하단부에는 사용자가 익숙한 오디오 플레이 컨트롤 메뉴를 삽입했다. 오디오 플레이 바 상단에는 사운드 세팅/ 앞으로 뒤로 15초 이동/ 일시정지 or재생 / 정지 아이콘을 배치하여 사용자가 직관적으로 오디오 콘텐츠를 실행하고 멈출 수 있도록 했다. -제이콥의 법칙


또한, 콘텐츠 선호도를 표시할 수 있는 ♡ like 버튼과 공유할 수 있는 버튼도 배치했다. ♡ 버튼은 사용자 선호도 데이터를 저장해 사용자 맞춤 큐레이션에 도움이 되도록 해놨다. 공유 화면에서는 사용자들이 많이 사용하는 인스타그램/ 텍스트 메세지 / 기타 쉐어 방법 세 가지 항목으로 구분하여 사용자가 쉽게 공유할 수 있도록 했다.
화면 상단부에는 현재 실행되고 있는 콘텐츠를 최소화할 수 있는 최소화 아이콘(우측) 오프라인에서 실행할 수 있도록 다운로드할 수 있도록 하는 아이콘(좌측).

특히, 최소화 아이콘은 사용자가 현재 실행하고 있는 콘텐츠를 들으면서 다른 콘텐츠를 쉽게 탐색할 수 있도록 최소화하거나 다시 플레이 화면으로 최대화할 수 있도록 자유자재로 스와이프 업 다운이 가능하게 만들었다. 클릭 시에는 바로 디폴트 값으로 축소, 최대화된다. 천천히 아이콘을 드래그해서 스와이프 업다운을 하면 메인 마치 카드를 앞장을 보였다 내렸다 하는 것처럼 홈 배경화면이 뒤에 자연스럽게 보여 시각적인 효과를 주었다. -심미적 사용효과 + 본레스토프 효과
Calm의 콘텐츠를 이용하고 나면 key 메세지 'Take a deep breath'로 다시금 사용자에게 목적을 상기시켜준다. 한 오디오 콘테츠가 종료되면 콘텐츠 내 언급되었던 마음을 울리는 명언 글귀를 담은 Quote 이미지 카드와 연결된 다음 콘텐츠를 친절히 예고해주고 사용자의 마음 챙김까지 살뜰하게 해준다. 사용자가 천천히 스크롤 다운하여 컨텐츠를 마무리할 수 있도록 구성했다.
- 심미적 + 피크앤드+ 밀러 + 제이콥 법칙



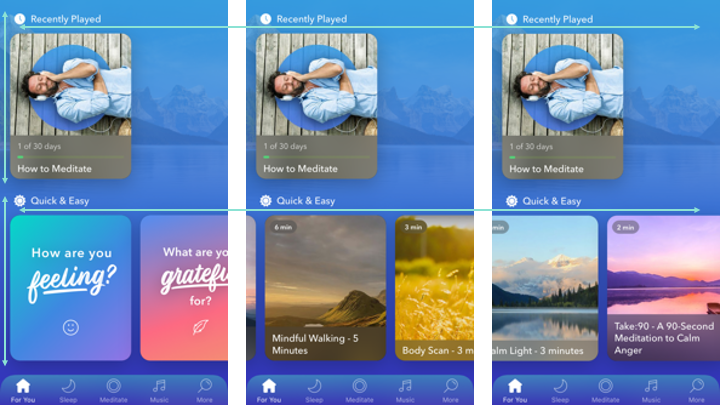
3. 앱 메인 홈 화면 - 고퀄리티 모션 백그라운드
명상 앱인 만큼 앱 내부에 사용되는 이미지들은 마음을 편안하게 해주는 아름다운 자연의 모습을 담은 비주얼들을 사용했다. 또 시야가 넓은 비주얼들만 사용한다. 늘 좁은 시야에 갇혀 사는 현대인들을 위한 배려가 아닐까. 또한 사용자가 그 자연 속에 있는 착각을 불어 일으킬 수 있도록 오디오와 움직임을 담은 동적 화면을 배경에 삽입했다. 또 사용자의 취향대로 배경 Scene을 선택 가능하다. 수면 시에 사용할 수 있는 다크 모드 옵션도 있다.


Calm 앱 메인 홈 화면에는 사용자를 위한 인사말과 함께 현재 사용자가 진행하고 있는 콘텐츠를 화면 하단부에 화면 1/2 차지하도록 심플하게 구성되었고 추천 세션들이 3 항목으로 나열된다. 이때 사용자가 순차적으로 스크롤 다운할 수 있도록 요소들을 배치했다. 화면 스크롤 다운 시 순차적으로 사용자가 최근 들었던 콘텐츠 목록, 자주 이용하는 메뉴로 빠르게 이동 가능할 수 있도록 Quick & Easy 섹션들로 구분하였다. - 밀러의 법칙 + 본레스토프 효과

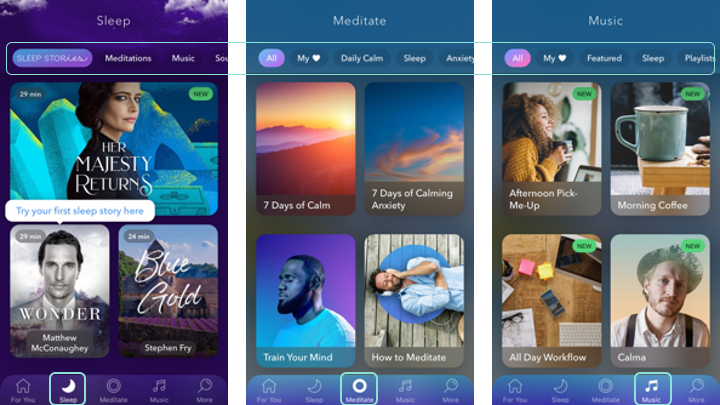
4. 홈 메뉴
홈 메뉴에는 Sleep/Meditate/Music/More 하단부에 내비게이션 바를 배치하고 메뉴별 심볼 아이콘을 배치했다
각 메뉴 페이지에는 좌우 슬라이드가 가능한 네비게이션 바를 상단에 배치하여 카테고리를 분류하여 나열될 수 있도록 2x2 그리드로 콘텐츠 이미지를 배치했다. 새로운 콘텐츠에는 이미지 카드 우측 상단에 NEW 표시를 기입해 직관적으로 보일 수 있도록 했다.
-제이콥 + 밀러의 법칙

참고 URL
[스타트업] 스마트폰으로 힐링, 글로벌 명상 앱 '캄(Calm)'의 이야기
모든 현대인들은 정말 바쁘게 살아간다. 아침에 일어나자마자 출근을 준비하고, 직장 동료들과 함께 식사를 하고, 늦은 저녁까지 업무를 보다 귀가한다. 이렇게 평일을 보내고
news.appstory.co.kr
'PM Bootcamp' 카테고리의 다른 글
| [Week 7] 네이티브, 모바일 웹, 웹, 하이브리드 앱의 장단점 비교 (0) | 2020.11.25 |
|---|---|
| [Week 6] POP - Prototyping on Paper (페이퍼 프로토타이핑) (0) | 2020.11.21 |
| [Week 5] Agile vs Waterfall - 애자일과 워터폴의 차이점 (0) | 2020.11.12 |
| [Week 5] Personal OKRs (0) | 2020.11.10 |
| [Week 4] PM에게 BM에 대한 이해는 왜 중요한가? (0) | 2020.11.05 |


